सोमवार 28
09:44:31
Get Started
Get Started
Get Started
सोमवार 28
09:44:31
Get Started
Get Started
Get Started
Get Started
Get Started
Get Started
सोमवार 28
09:44:31
Get Started
Get Started
Get Started
Hofferly
UX Research, User Interface design
Skills :
Skills :
User research
User research
User research
User interface
User interface
User interface
Prototyping
Prototyping
Prototyping
User Journeys
User Journeys
User Journeys


Project Overview
Project Overview
I was thrilled to work on Hofferly, a project aimed at empowering small businesses to thrive in bustling tourist spots. The challenge was to create a seamless and intuitive experience for both merchants and users, leveraging human psychology and technology to drive engagement and satisfaction.
I was thrilled to work on Hofferly, a project aimed at empowering small businesses to thrive in bustling tourist spots. The challenge was to create a seamless and intuitive experience for both merchants and users, leveraging human psychology and technology to drive engagement and satisfaction.
Project Objective
Project Objective
Design an app to help small establishments like spas, cafes, and restaurants in tourist areas attract customers during peak business hours through discounts and offers.
Design an app to help small establishments like spas, cafes, and restaurants in tourist areas attract customers during peak business hours through discounts and offers.
Problem Statement
Problem Statement
Small establishments in tourist areas often struggle to maintain consistent foot traffic during peak hours. Hofferly sought to address this by providing a platform for these businesses to offer time-sensitive discounts and promotions, creating a win-win situation for both merchants and customers.
Small establishments in tourist areas often struggle to maintain consistent foot traffic during peak hours. Hofferly sought to address this by providing a platform for these businesses to offer time-sensitive discounts and promotions, creating a win-win situation for both merchants and customers.




Design Process
Design Process
Research and Empathy:
To start, I immersed myself in understanding the needs and behaviors of both merchants and tourists. Through interviews and surveys, I gathered valuable insights:
Merchants needed an easy way to create, manage, and analyze offers.
Tourists desired quick access to deals, with clear information on availability and urgency.
Research and Empathy:
To start, I immersed myself in understanding the needs and behaviors of both merchants and tourists. Through interviews and surveys, I gathered valuable insights:
Merchants needed an easy way to create, manage, and analyze offers.
Tourists desired quick access to deals, with clear information on availability and urgency.
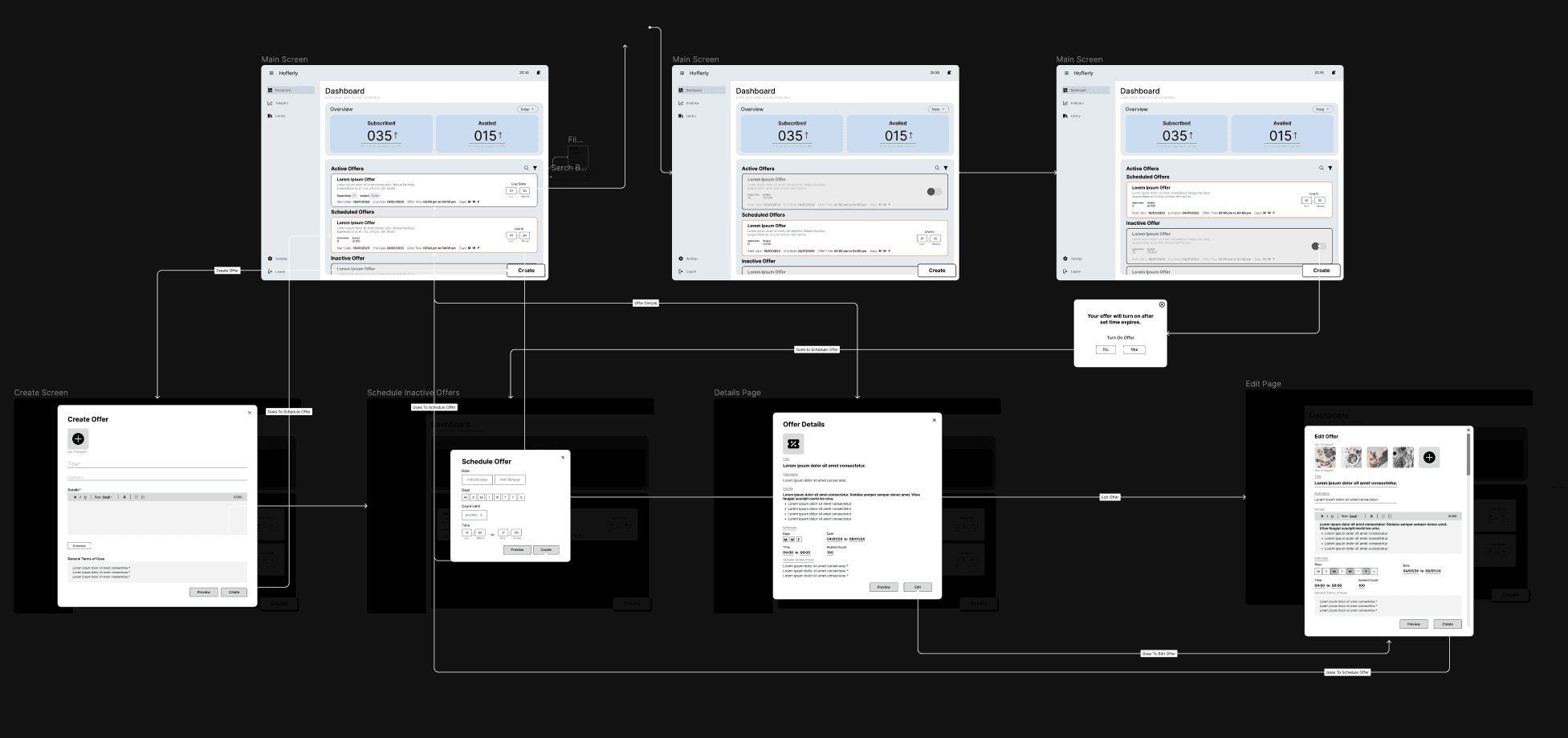
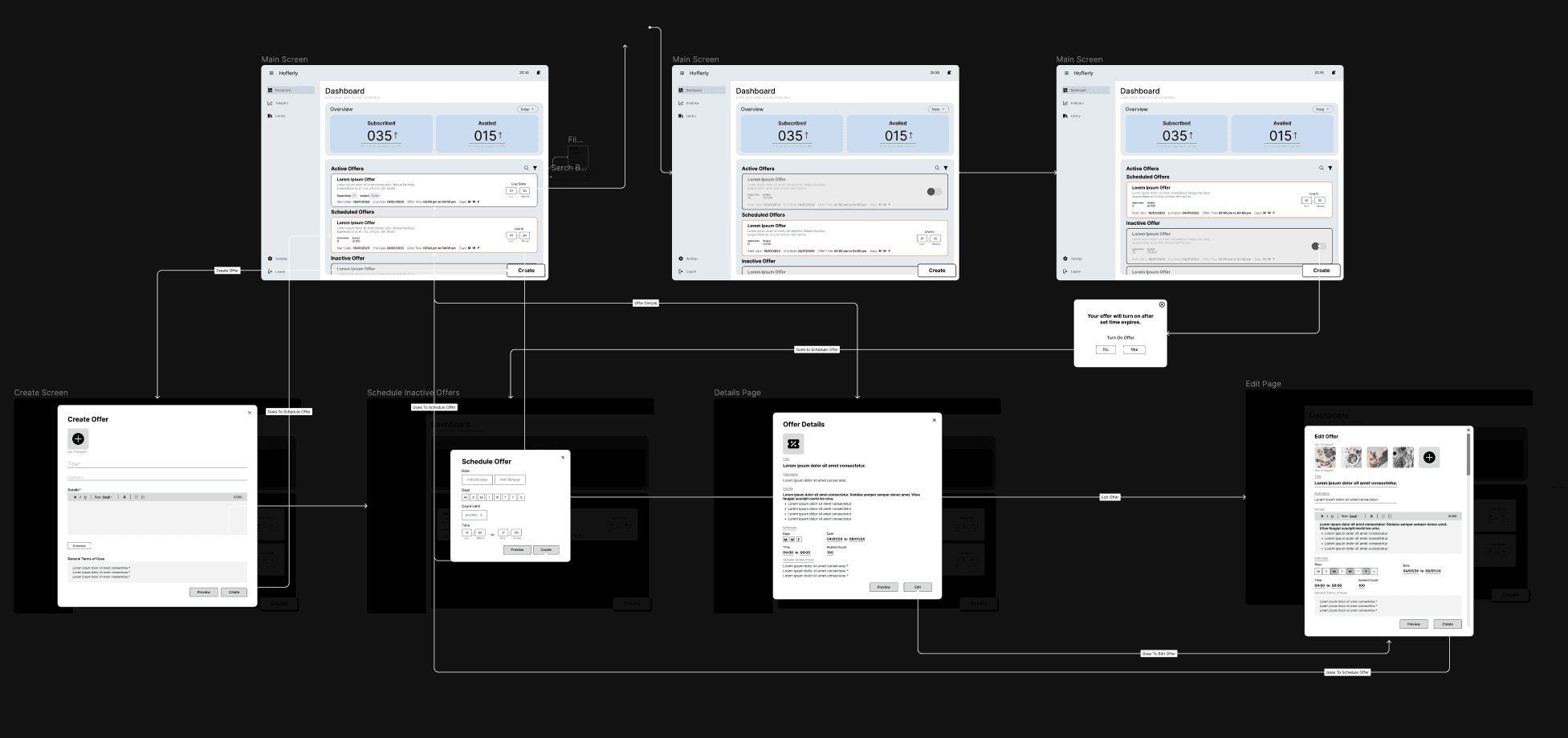
User Personas and Journey Mapping:
Creating user personas for both merchants and tourists helped map out their journeys. This process highlighted the pain points and opportunities for a smooth and engaging experience.
User Personas and Journey Mapping:
Creating user personas for both merchants and tourists helped map out their journeys. This process highlighted the pain points and opportunities for a smooth and engaging experience.
Ideation and Wireframing:
With a clear understanding of user needs, I began sketching ideas and wireframes. The focus was on simplicity and clarity:
Merchant App: Simple navigation for creating and managing offers, real-time analytics, and repeat offer scheduling.
User App: An interactive map with bubbles indicating active offers and time remaining, fostering a sense of urgency.
Ideation and Wireframing:
With a clear understanding of user needs, I began sketching ideas and wireframes. The focus was on simplicity and clarity:
Merchant App: Simple navigation for creating and managing offers, real-time analytics, and repeat offer scheduling.
User App: An interactive map with bubbles indicating active offers and time remaining, fostering a sense of urgency.
Prototyping and Testing:
High-fidelity prototypes were developed and tested with real users. Their feedback was invaluable in refining the design:
Ease of Use: Merchants found the app intuitive for creating and tracking offers.
Engagement: Users loved the map feature and the countdown bubbles, which effectively conveyed urgency.
Prototyping and Testing:
High-fidelity prototypes were developed and tested with real users. Their feedback was invaluable in refining the design:
Ease of Use: Merchants found the app intuitive for creating and tracking offers.
Engagement: Users loved the map feature and the countdown bubbles, which effectively conveyed urgency.


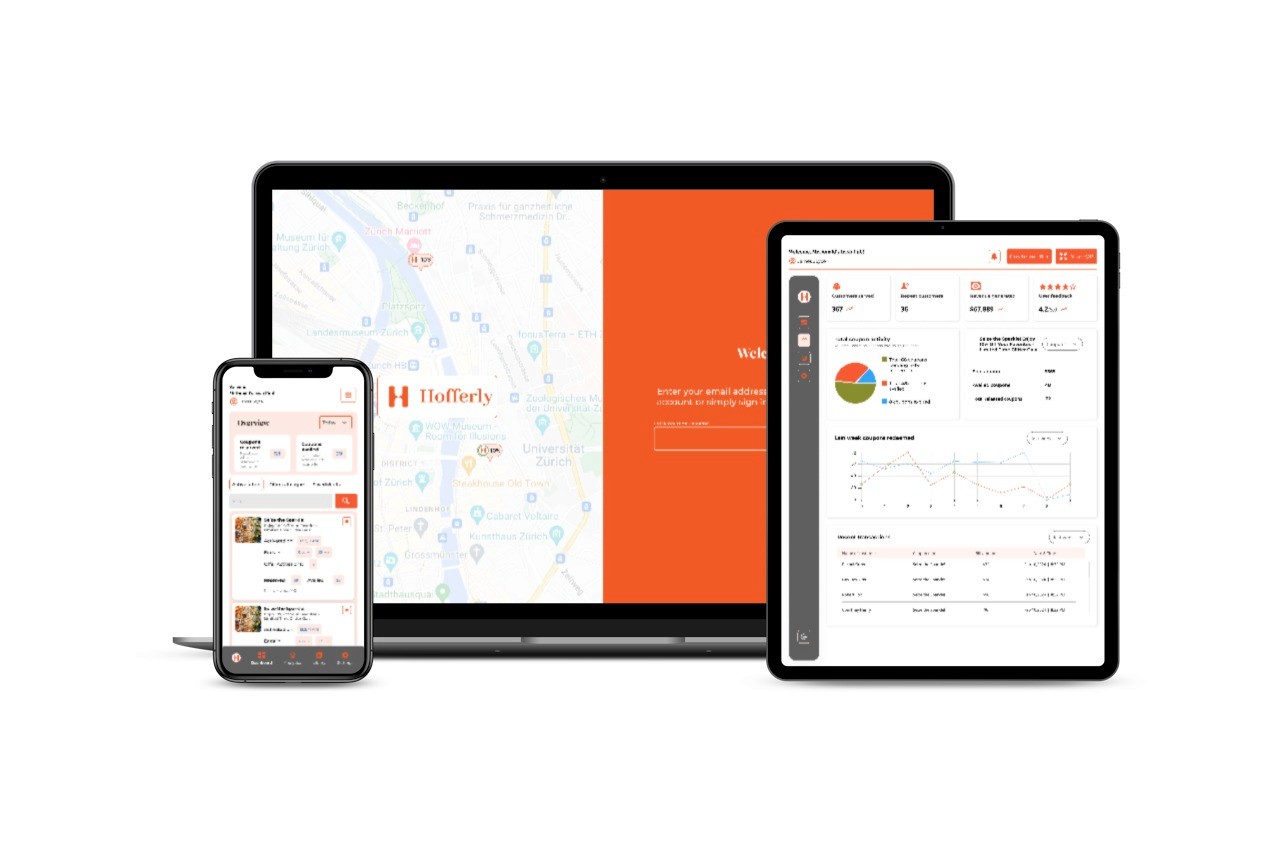
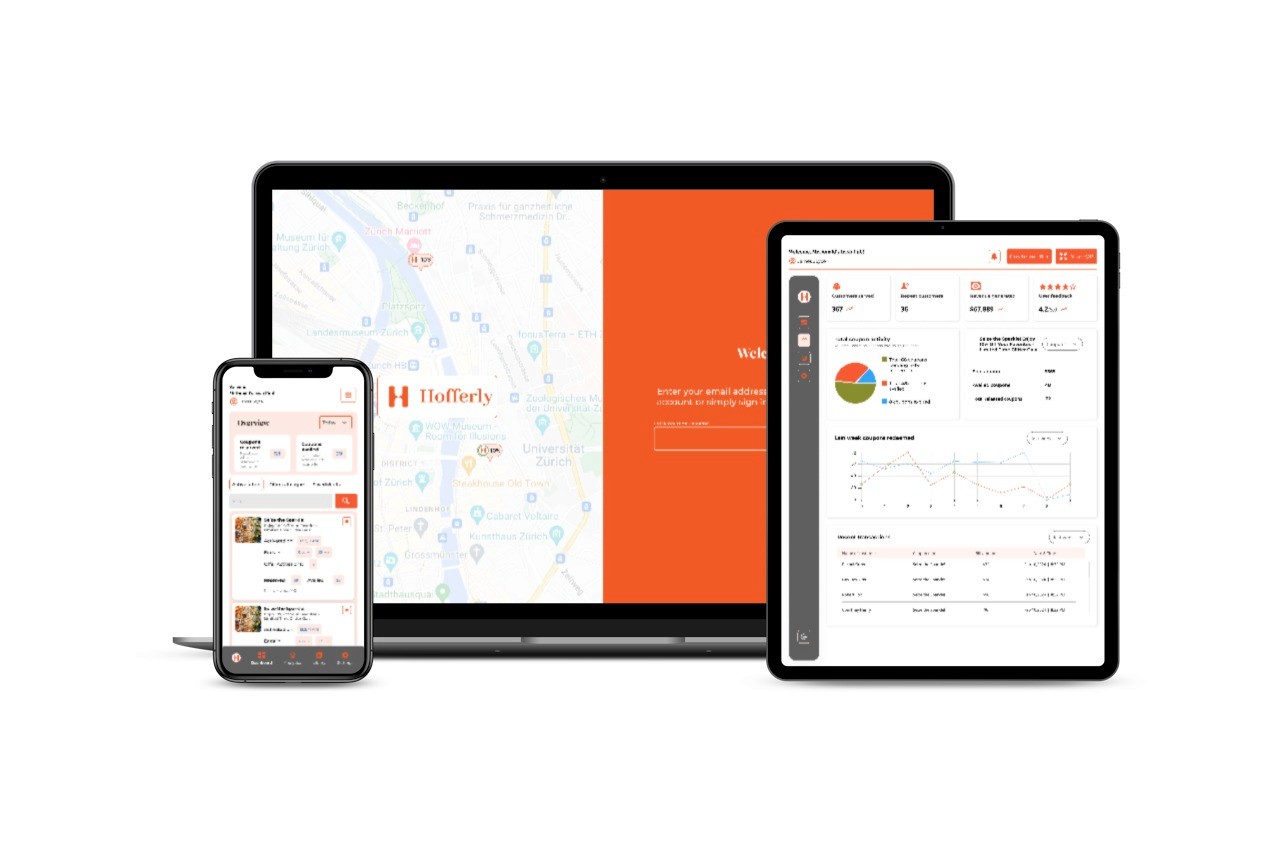
Final Design
Final Design
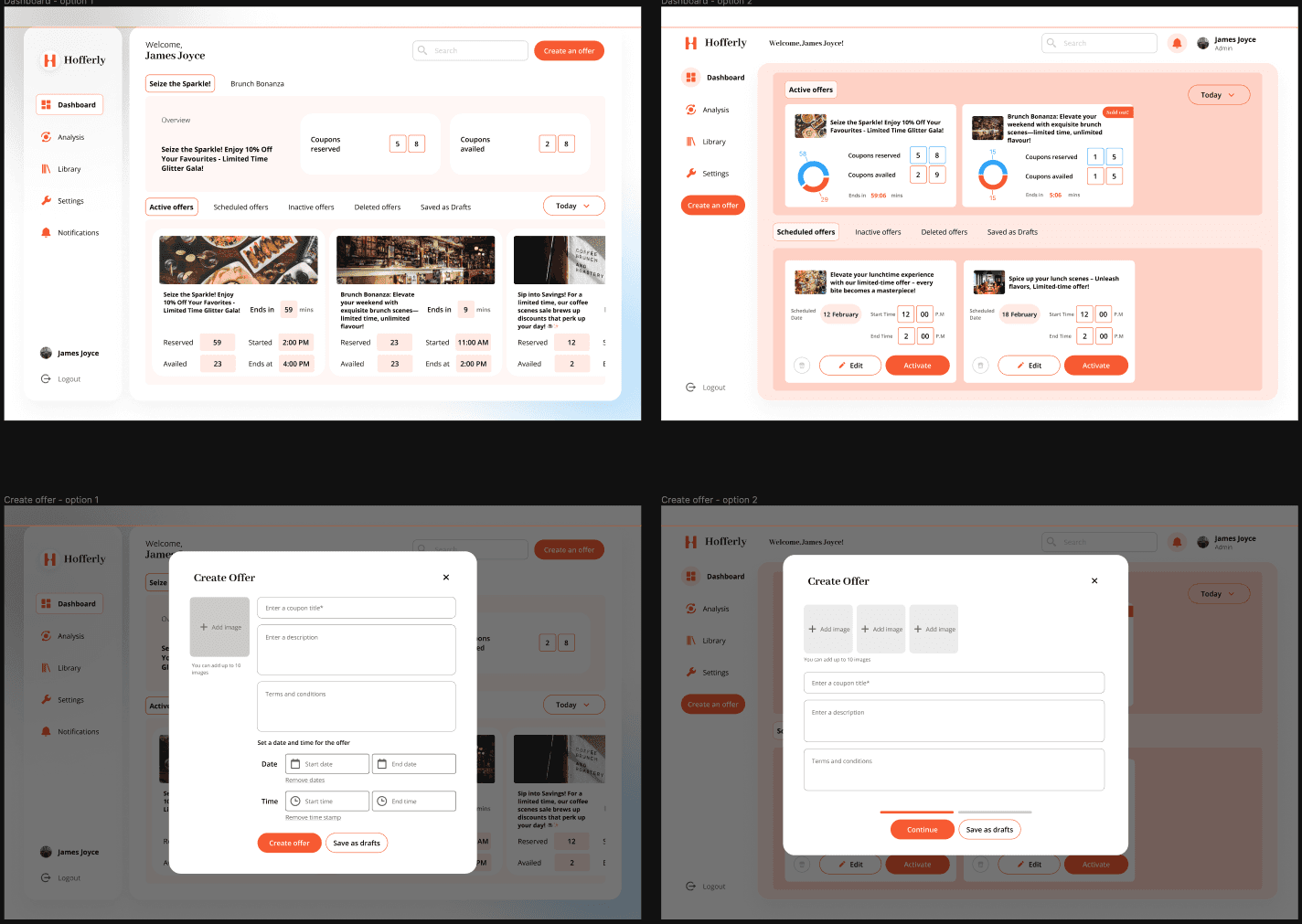
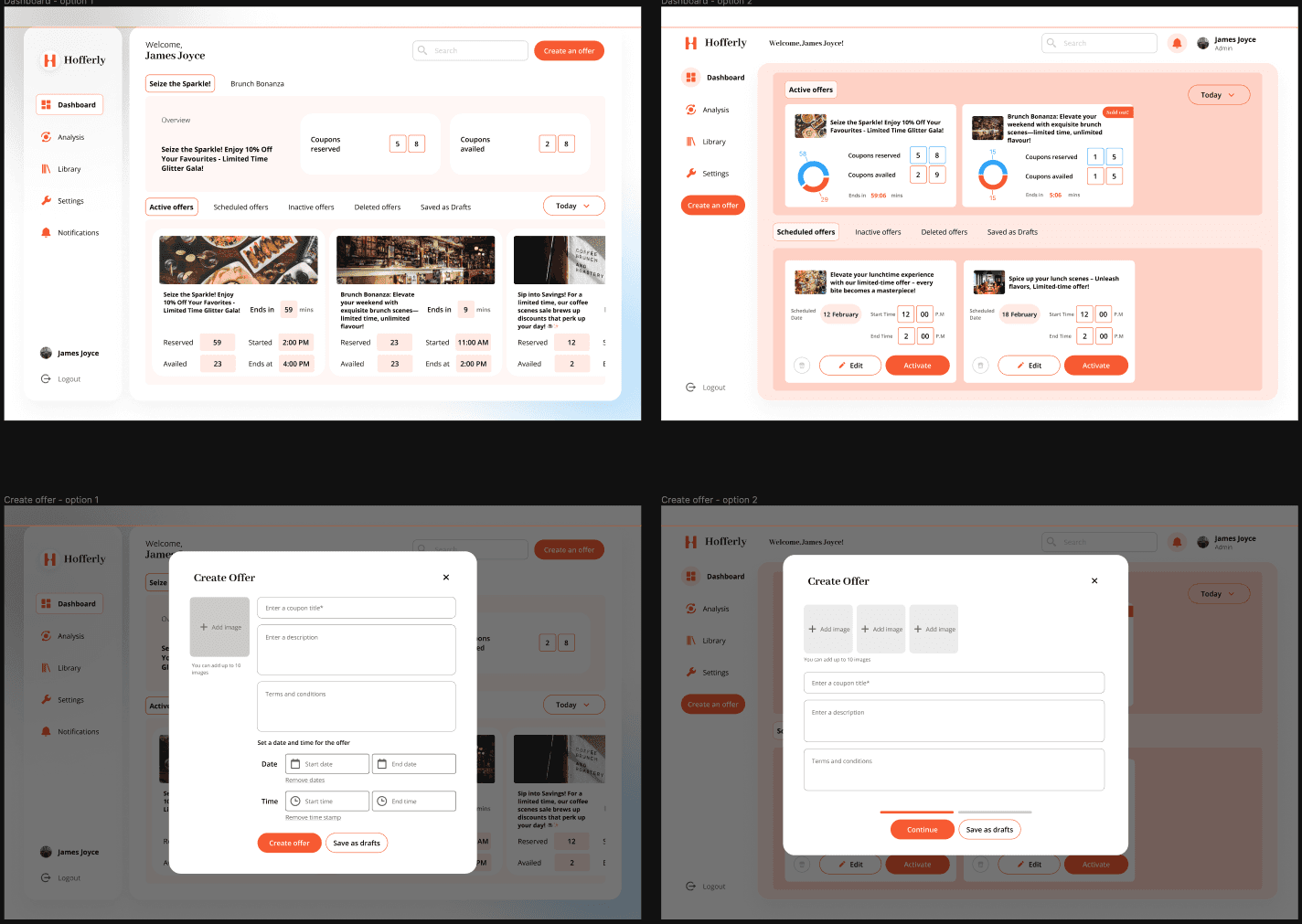
Merchant App Features:
Offer Creation and Management:
Merchants can easily create offers, set repeat schedules, and modify details on the go.
Analytics Dashboard:
Real-time insights into offer performance and user behavior to optimize future promotions.
User Interaction:
Easy-to-understand metrics and feedback mechanisms to enhance engagement.
Merchant App Features:
Offer Creation and Management:
Merchants can easily create offers, set repeat schedules, and modify details on the go.
Analytics Dashboard:
Real-time insights into offer performance and user behavior to optimize future promotions.
User Interaction:
Easy-to-understand metrics and feedback mechanisms to enhance engagement.
Merchant App Features:
Offer Creation and Management:
Merchants can easily create offers, set repeat schedules, and modify details on the go.
Analytics Dashboard:
Real-time insights into offer performance and user behavior to optimize future promotions.
User Interaction:
Easy-to-understand metrics and feedback mechanisms to enhance engagement.



Final Design
Final Design
User App Features:
Interactive Map:
A dynamic map showing available offers, with bubbles indicating the remaining time to create urgency.
QR Code Reservations:
Simple reservation process via QR code generation and scanning, ensuring a smooth user experience.
Notifications and Alerts:
Timely reminders and alerts to keep users informed about the latest offers and time-sensitive deals.
User App Features:
Interactive Map:
A dynamic map showing available offers, with bubbles indicating the remaining time to create urgency.
QR Code Reservations:
Simple reservation process via QR code generation and scanning, ensuring a smooth user experience.
Notifications and Alerts:
Timely reminders and alerts to keep users informed about the latest offers and time-sensitive deals.
User App Features:
Interactive Map:
A dynamic map showing available offers, with bubbles indicating the remaining time to create urgency.
QR Code Reservations:
Simple reservation process via QR code generation and scanning, ensuring a smooth user experience.
Notifications and Alerts:
Timely reminders and alerts to keep users informed about the latest offers and time-sensitive deals.
User App Features:
Interactive Map:
A dynamic map showing available offers, with bubbles indicating the remaining time to create urgency.
QR Code Reservations:
Simple reservation process via QR code generation and scanning, ensuring a smooth user experience.
Notifications and Alerts:
Timely reminders and alerts to keep users informed about the latest offers and time-sensitive deals.


Outcome
Outcome
Hofferly successfully bridged the gap between small businesses and tourists, resulting in increased foot traffic and customer satisfaction. Merchants appreciated the simplicity and power of the app, while users enjoyed discovering great deals effortlessly.
Hofferly successfully bridged the gap between small businesses and tourists, resulting in increased foot traffic and customer satisfaction. Merchants appreciated the simplicity and power of the app, while users enjoyed discovering great deals effortlessly.
Look into the next project
Look into the next project
Have an idea?
Let's get cracking
Have an idea?
Let's get cracking
email - baisakhiyapriyal@gmail.com
email - baisakhiyapriyal@gmail.com